选择所有选项的多选复选框列表或复选框下拉列表
本文共 592 字,大约阅读时间需要 1 分钟。
目录
介绍
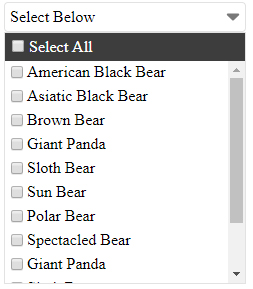
复选框列表对于允许用户在选择框中选择多个选项很有用。但在这种情况下,可以通过按住控制(ctrl)按钮选择多个选项,用户讨厌这个。您可以使用jQuery进行多选复选框下拉列表,而不是使用HTML中的多个属性。
这是一个简单的HTML控件,带有jQuery和CSS,可以在任何Web编程语言中使用。

现场演示
使用代码
我用jQuery编写了一个扩展方法,你可以定义你的下拉选择控件和调用CreateMultiCheckBox 方法。
此方法将简单地将您的select控件转换为多选checkbox列表控件。
将选择转换为多选复选框
这里“test”是你的控件的ID,你也可以通过默认选项,例如width,height和控制的默认标题。
$(document).ready(function () { $("#test").CreateMultiCheckBox({ width: '230px', defaultText : 'Select Below', height:'250px' });});
原文地址:
转载地址:http://qtzhj.baihongyu.com/
你可能感兴趣的文章
N2-审计方法与步骤
查看>>
N3-常见的INI配置
查看>>
代码审计 N4 常见危险函数和特殊函数(一)
查看>>
MySQL笔记
查看>>
计算机运算方法之(原码 补码 反码 移码)
查看>>
计算机组成原理之(二进制与十进制互相转换,数的定点表示与浮点数表示)例题:设浮点数字长16位,其中阶码5位(含有1位阶符),尾数11位(含有1位数符)
查看>>
冒泡排序及其优化
查看>>
选择排序(java代码实现)
查看>>
插入排序
查看>>
哈夫曼树java代码实现
查看>>
快速排序
查看>>
vue路由高亮的两种方式
查看>>
vue router 报错: Uncaught (in promise) NavigationDuplicated {_name:""NavigationDuplicated"... 的解决方法
查看>>
vue跳转页面的两种方式
查看>>
存储器题目解析(持续更新中....)
查看>>
存储器知识要点
查看>>
Cache模拟器的实现
查看>>
实验2:MIPS指令系统和MIPS体系结构
查看>>
设计模式七大原则
查看>>
手写 | spring事务
查看>>